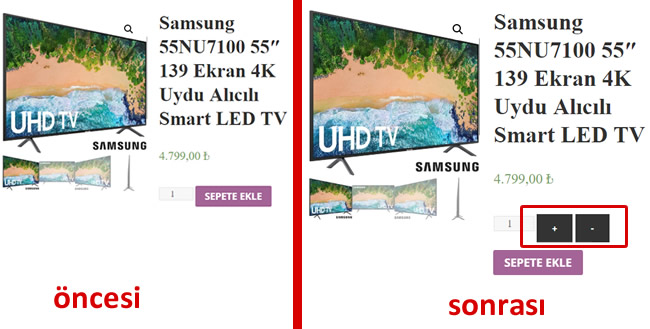
Merhaba uzun zamandır woocommerce ile ilgili kısa kod paylaşımı yapmıyordum bundan sonraki süreçte hayatımı kolaylaştıran sizlerin de projelerinde işine yarayacağını düşündüğüm kodları paylaşmaya devam edeceğim. Bu paylaştığım kod sayesinde woocommerce e-ticaret sitenizde ürün arttı mı için kullandığınız quantity kısmının görüntüsünü değiştirebilirsiniz. Görselliği temanıza göre düzenlemek için plus ve minus classlarını kullanabilirsiniz. Aşağıdaki kodu temanızın functions.php dosyasına ekleyiniz.

+';
}
add_action( 'woocommerce_after_add_to_cart_quantity', 'muratbutun_display_quantity_minus' );
function muratbutun_display_quantity_minus() {
echo '';
}
add_action( 'wp_footer', 'muratbutun_add_cart_quantity_plus_minus' );
function muratbutun_add_cart_quantity_plus_minus() {
if ( ! is_product() ) return;
?>